

- #GRAPHVIZ DOCUMENTATION HOW TO#
- #GRAPHVIZ DOCUMENTATION PDF#
- #GRAPHVIZ DOCUMENTATION SOFTWARE#
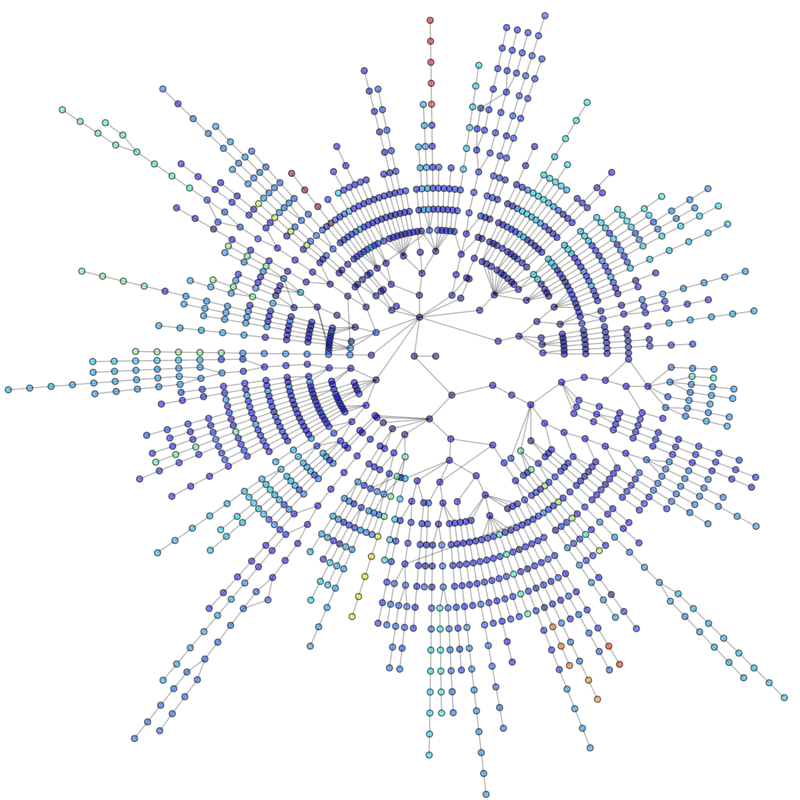
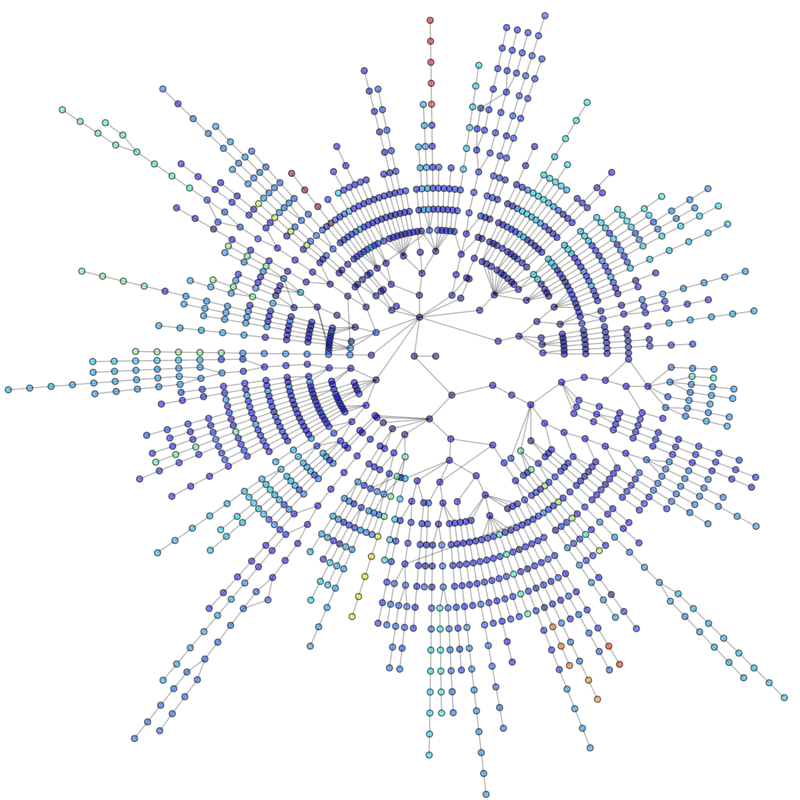
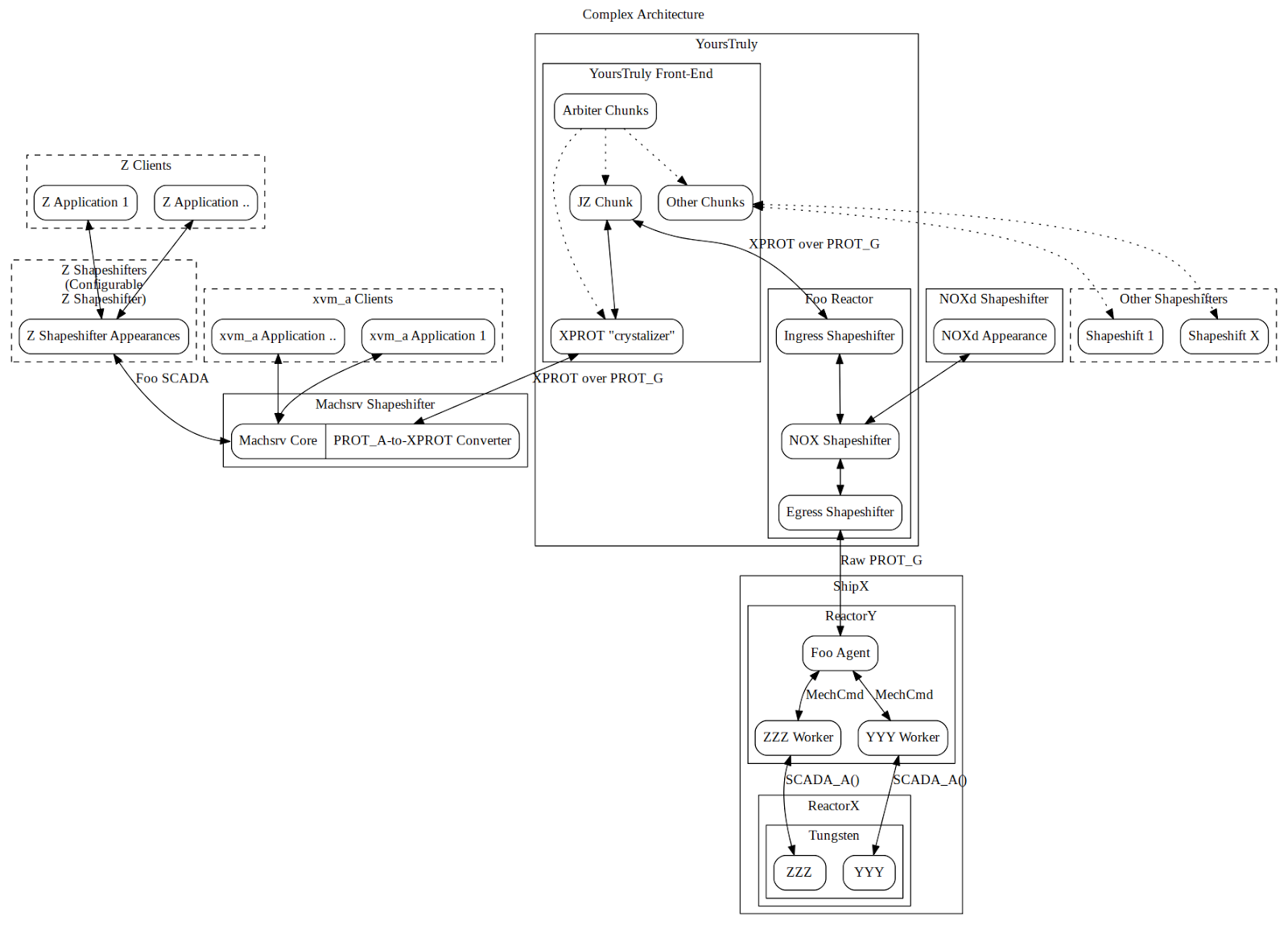
chof=.svg: svg vector image file formatĮxample below is a graph generated as a png image:. chof=.png: png bitmap image file format (default). Graphs can be rendered in different format using chof query parameter: This is suitable for certain diagrams of multiple cyclic structures, such as certain telecommunications networks. Nodes are placed on concentric circles depending their distance from a given root node.Ĭirco: circular layout, after Six and Tollis 99, Kauffman and Wiese 02. Twopi: radial layouts, after Graham Wills 97. Neato attempts to minimize a global energy function, which is equivalent to statistical multi-dimensional scaling.įdp: "spring model'' layouts similar to those of neato, but does this by reducing forces rather than working with energy. This is the default tool to use if the graph is not too large (about 100 nodes) and you don't know anything else about it. This is the default tool to use if edges have directionality. If you want to specify a layout engine, include the semicolon : mark and specify one of the following strings for :ĭot: "hierarchical" or layered drawings of directed graphs. #GRAPHVIZ DOCUMENTATION HOW TO#
How to send a radar chart by email from typeform.
 How to generate image charts from Salesforce Apex language. How to setup a dependency graph in Google Sheets. GraphViz Charts GraphViz Charts Table of contents. This page was generated by GitHub Pages using the Architect theme by Jason Long. Please do not send detailed bug reports there. We follow these, but there are also many users who might be able to respond to you better or faster than we can. If you have a general question or are unsure how things work, please consider posting first to the Graphviz mailing list ( ) or on the user forum ( ). If you have a bug or believe something is not working as expected, please submit a bug report ( ).
How to generate image charts from Salesforce Apex language. How to setup a dependency graph in Google Sheets. GraphViz Charts GraphViz Charts Table of contents. This page was generated by GitHub Pages using the Architect theme by Jason Long. Please do not send detailed bug reports there. We follow these, but there are also many users who might be able to respond to you better or faster than we can. If you have a general question or are unsure how things work, please consider posting first to the Graphviz mailing list ( ) or on the user forum ( ). If you have a bug or believe something is not working as expected, please submit a bug report ( ). 
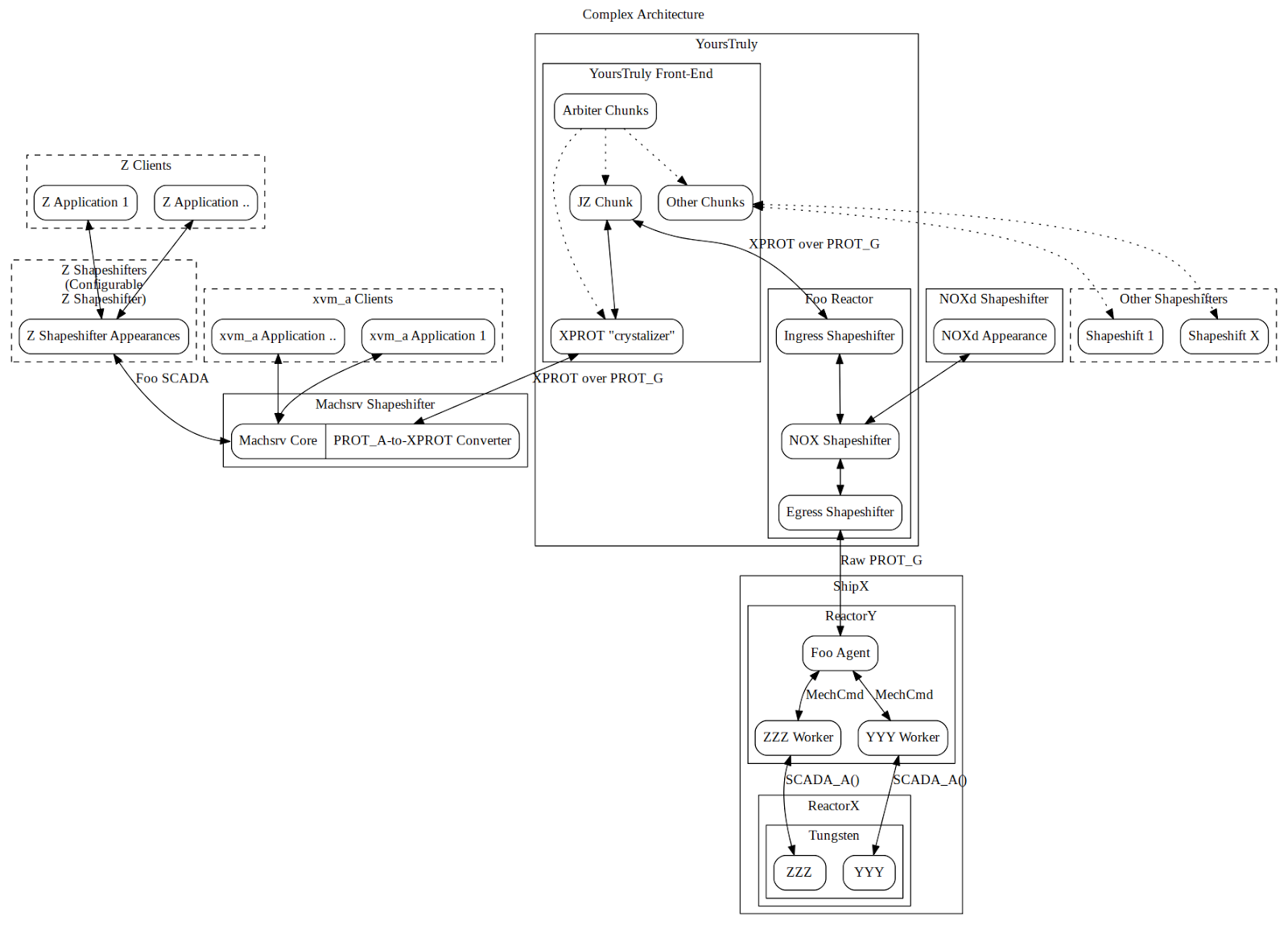
(Graphviz was not intended to be a Visio replacement, so it is probably frustrating to try to use it that way.) Contacts In practice, graphs are usually generated from an external data sources, but they can also be created and edited manually, either as raw text files or within a graphical editor. Graphviz has many useful features for concrete diagrams, such as options for colors, fonts, tabular node layouts, line styles, hyperlinks, and custom shapes.
#GRAPHVIZ DOCUMENTATION PDF#
The Graphviz layout programs take descriptions of graphs in a simple text language, and make diagrams in useful formats, such as images and SVG for web pages PDF or Postscript for inclusion in other documents or display in an interactive graph browser. You can find some of these in the Resources section.

We're not able to put a lot of work into GUI editors but there are quite a few external projects and even commercial tools that incorporate Graphviz. It also has web and interactive graphical interfaces, and auxiliary tools, libraries, and language bindings. Graphviz is open source graph visualization software.
#GRAPHVIZ DOCUMENTATION SOFTWARE#
It has important applications in networking, bioinformatics, software engineering, database and web design, machine learning, and in visual interfaces for other technical domains. Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. The master GIT Repository for graphviz can be found at: Documentation See doc/build.html for prerequisites and detailed build notes.








 0 kommentar(er)
0 kommentar(er)
